Editor’s Key Takeaways: Mastering Color Management for Photographers

- Color Management for Photographers: The article provides a comprehensive breakdown of color spaces, conversions between color spaces, and the importance of color management in photography.
- Color Space vs Color Profile: Differentiates between color spaces and color profiles, elaborating their roles and purposes in photography.
- Color Profiles and Printing: Discusses the necessity of using accurate color profiles to achieve consistent printing results.
- Soft Proofing: Explains the importance of soft proofing to preview how prints will look before printing.
- Monitor Calibration: Stresses the need to calibrate monitors to ensure consistency across different displays and in prints.
- Choosing Color Spaces: Advises on using sRGB for web displays and Adobe RGB for high-quality monitors, while recommending specific profiles for different paper and printer types.
- Converting Between Color Spaces: Offers guidance on converting color spaces in Lightroom and Photoshop to maintain color accuracy.
- FAQs: Answers common questions about color management, emphasizing its importance and practical recommendations like monitor calibration and appropriate color profiles for different uses.
Overall, the article serves as a guide to achieving consistent color representation across different mediums in photography.
Introduction
While color management can be a complex topic, this article will break everything down for you, including color spaces, color space conversions, sRGB vs Adobe RGB, and much more.
Color Management for Photographers:
Color Management FAQs
What is color management in photography?
Color management is the process of translating colors from display to display. It’s designed to ensure that your colors remain consistent, whether you’re viewing an image on a monitor, on your phone, or the final print. If you don’t do proper color management, your images will look unexpected and different on various monitors (and when printed on various papers with various printers).
Do you need to calibrate your monitor?
Yes. If you want to view your images as other people will view them (when displayed on the web), and as the scene looked when you captured it, then you absolute need to calibrate your monitor.
Also, if you want your prints to match what you see on the monitor, calibration is also essential (though it’s not everything–you have to take additional profiling and soft proofing steps beyond monitor calibration!).
What is the best color profile?
There is no one best color profile–it all depends on what you’re planning to do. If you’re displaying your image on the web, you’ll generally want to convert it to an sRGB color space. If you’re displaying your image on a high-quality monitor, you may be able to use an Adobe RGB color space. If you’re printing your image, the profile should depend on the type of paper you’re using and the type of printer you’re using.
Is color management important for printing?
Yes! Color management is absolutely key for printing. Without color managements, you won’t be able to maintain consistency in your prints, and you won’t end up with the photos that you’re expecting. If you want the photo on your monitor to match the original scene that you saw, and if you want the final print to match the photo on your monitor, then color management is essential.
What is a color space?
A color space refers to a theoretical range of colors. So, a color space might have millions of colors, or just thousands of colors, or just a few colors–and of those colors, some color spaces might have many blues, while others might have plenty of reds, while others might be only green. However, the most common color spaces have a pretty even balance of colors and encompass most of the colors that we see on a day-to-day basis because they’re designed to make sure they display images in ways that are familiar to us.
Note that color spaces are sometimes talked about in practical terms: this monitor shows a particular color space, or this printer prints that particular color space, etc. Technically, however, those are color profiles, not color spaces because they’re no longer theoretical. A monitor can only show a particular range of colors, after all, and that’s its color profile (though the profile often corresponds closely to a color space!).
What is a color profile?
A color profile is basically a color space in practice. Every object with some sort of color output has a color profile, in theory; it’s simply the set of colors that it can display. So, a printer might have one color profile, while a monitor might have another, while a second printer might have a third. Generally, printer manufacturers and monitor manufacturers try to maintain consistency in terms of color profiles, with printers offering at least an RGB color space in their color profile. But there are slight deviations from printer to printer and monitor to monitor, which is why color profiles are important–because they accurately describe the colors displayed by those objects. Note that a color profile also includes translation information for computers–so that the computer knows how to shift colors to make them look accurate on a printer or a monitor. For instance, if a particular monitor tends to show greens as blues, the color profile would take this into account, and compensate by shifting the greens back toward the greens!
What is Color Management in Photography?

Color management refers to the processes involved in creating accurate image colors.
This includes:
- Considering colors displayed on your monitor and other screens
- Considering colors produced by printers
- Thinking about color in the abstract, and how you can convert between various sets of colors
And I get it:
It all sounds confusing.
But the truth is that color management sounds more difficult than it actually is. As soon as you’re familiar with a few basic concepts, everything will become much clearer.
Color Space vs Color Profile
Color space is a key concept in color management of all types–including color management for printing and display.
However, what actually is a color space? A color space refers to a set of colors. This can be a set of colors in the abstract, such as all the colors of the rainbow. Or it can be a set of colors that can be produced by a particular device, such as a printer or a smartphone screen.
A good way to think about color spaces is as a box of crayons. Different boxes of crayons (i.e., different color spaces) hold different colors. Some boxes of crayons have more colors, some have fewer, some are heavier on red colors or blue colors or green colors.
Now, there are some popular crayon brands that produce a certain crayon boxes (e.g., a standard crayola box).
And this is a lot like color spaces because there are a few very popular color spaces, while others are a lot less so.
In particular, you’ll find the sRGB color space pretty much everywhere you look because it’s the default for display by browsers, plus most screens are good at displaying sRGB color range.
You’ll also run into the Adobe RGB color space occasionally because it’s supported by some higher-end printers–in other words, there are some high-end printers that can print the full Adobe RGB color space.
Now, when we start to mention devices printing or displaying different color spaces, that’s when color profiles become important.
You see, a color profile is basically the real-life, practical color space for a display or printer (and how the display or printer interprets color data).
So, when you turn on a monitor for the first time, what colors can it display? And if you print off a series of colorful images, how does the printer produce each color?
All that information goes into the color profile.
In other words:
Color profiles tell you what can be displayed in practice, as well as how the device will go about displaying those colors in relation to your color space–that is, how the colors will be translated to print or display.
It’s what ensures that the colors you actually captured look the same as the colors you see on your monitor, which then look the same as the colors you see in the final print.
Because if you have an accurate description of your monitor or printer’s capabilities, you can help ensure that the color data is properly translated and displayed.
Color Profiles and Printing
When it comes to color profiles and printing, things get a little trickier.
And here’s why:
A color profile doesn’t just depend on the printer and its ink. It also depends on the way the printer/ink interacts with the printing paper.
So, a printer plus aluminum paper will have a different profile compared to the same printer plus textured fine-art paper, and so on.
That’s why, when you buy a new pack of printing paper, you shouldn’t necessarily expect your images to turn out the same way.
Unless you properly apply a color profile, that is.
By making sure the printer is familiar with the paper it’s using, it can properly translate data from the computer to the print–in order to create a beautiful, accurate final product.
Make sense?
Now, manufacturers generally provide color profiles for their printer/paper combinations. But every printer will be slightly different, so if you’re not satisfied with the results you get using the manufacturer’s color profile, you can always create your own (either via profiling technology or via a color profiling service).
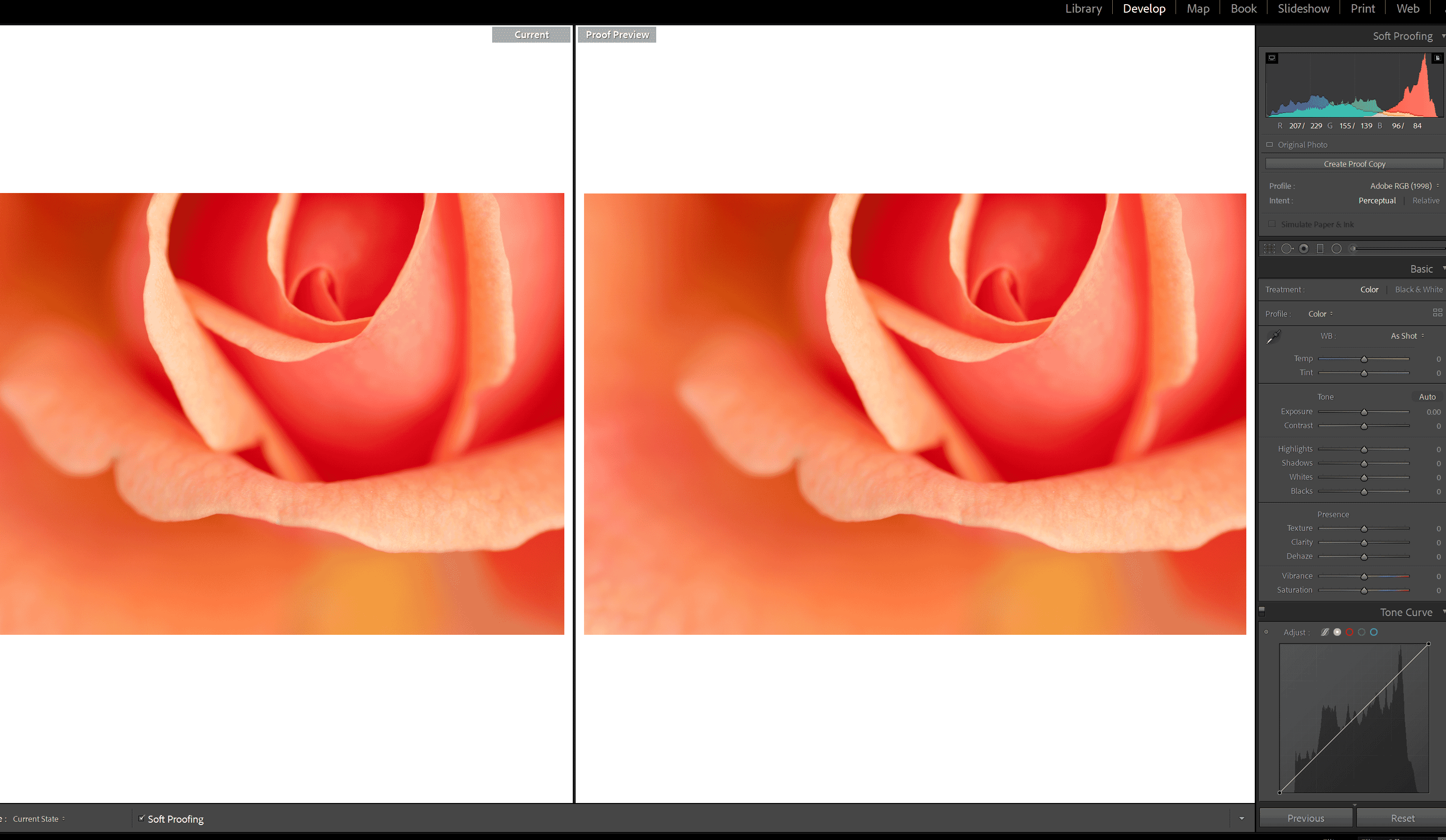
How to Tell How Your Print Will Actually Look: Soft Proofing
Unfortunately, while color profiles are nice–especially custom color profiles–they’re not perfect.
You’ll sometimes end up with inaccurate colors and tones, which can be very frustrating.
That’s where soft proofing comes in.
You see, soft proofing allows you to simulate the results of printer/paper combination…
…on your computer monitor.

Then you can change your file to get the result you’re actually after.
So if you soft-proof a portrait and find that the colors will end up too saturated, you can always desaturate them via image editing before printing.
And if you soft-proof a landscape and find that the sun is completely blown out, you can always recover the highlights in Lightroom and only then hit the print button.
Helpful, right?
Where Does Monitor Calibration Fit Into This?
I’ve talked about printer profiles and color spaces.
But what about monitor calibration? What does that have to do with?
Well, monitor calibration is about ensuring the colors and tones produced by your monitor match a standard (and are, ideally, as accurate as possible).
When you calibrate your monitor, you essentially produce a “filter” that counteracts any unwanted shifts in colors or tones. So if your monitor produces a too-warm image, the calibration will force the monitor to adjust to the cool side, etc.
Calibrating your monitor generally also produces a color profile for your monitor–so that color data sent between your computer, your monitor, and your printer is translated as faithfully as possible.
What Color Space Should You Use?
As I explained above, there are two common color spaces:
sRGB.
And Adobe RGB.
Note that sRGB is the smaller color space of the two, which means that Adobe RGB allows you to produce a larger number of colors compared to sRGB.
But not all devices are capable of displaying–or printing–the entire Adobe RGB color space.
Which is why sRGB is a lot more popular.
For the Web
If you’re exporting an image for display on the internet (or display on any screen, really), use the sRGB color space.
It’s supported by essentially every browser and every app, which means that your image will pretty much always display as you expect.
And the fact is that most monitors can’t display Adobe RGB colors anyway, so many viewers won’t be able to see the expanded colors, anyway.
Plus, browsers don’t display Adobe RGB colors. If an image is uploaded to a browser in Adobe RGB, it’ll just be converted to sRGB.
So select sRGB if you’re exporting for the web.
For Printing
When printing, you’ll want to be a bit more careful about the color space you choose.
You see, while many low-end printers can only handle sRGB colors, there are high-end printers that can work with Adobe RGB (and produce better colors because of it).
So I recommended you check whether your printer–or your printing lab–is capable of using the Adobe RGB color space.
If they are, then it might make sense to select Adobe RGB.
Otherwise, sRGB will still work fine.
For Your Camera
If you look in your camera settings, you’ll find that you can actually select a color space before taking a photo. You’ll generally be given a few common options, including sRGB.
Now, first of all, I’d recommend you just go with sRGB here.
But the truth is that, if you shoot in RAW, the color space you select in-camera won’t matter. This is because RAW data doesn’t actually have an applied color space; it’s only once you export it for viewing (e.g., as a JPEG) that a color space is applied.
So the color space you choose in-camera only matters if you’re capturing JPEGs–which I definitely don’t recommend!
Converting Between Color Spaces in Lightroom
Technically speaking, you can’t convert between color spaces in Lightroom.
Instead, when you export an image, you’ll be given the option to adjust the color space.
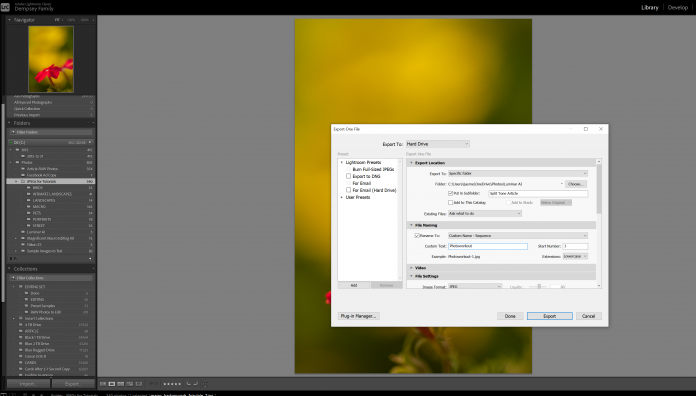
So if you’re exporting an image for display on the web, you can hit Export to bring up the export window:

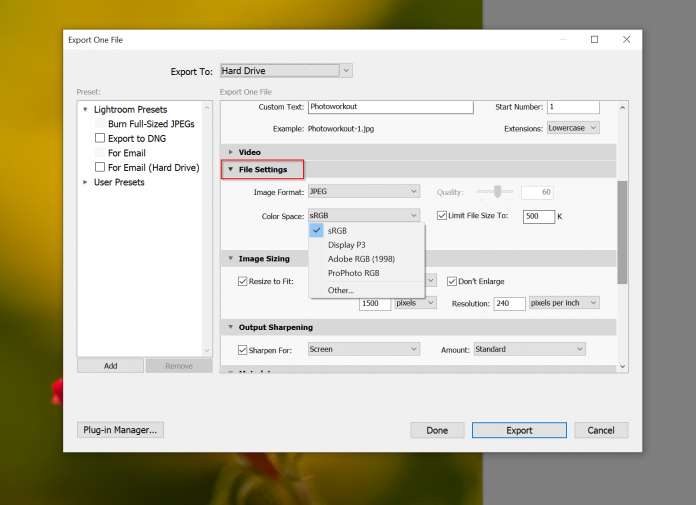
Then select your desired color space under the File Settings panel:

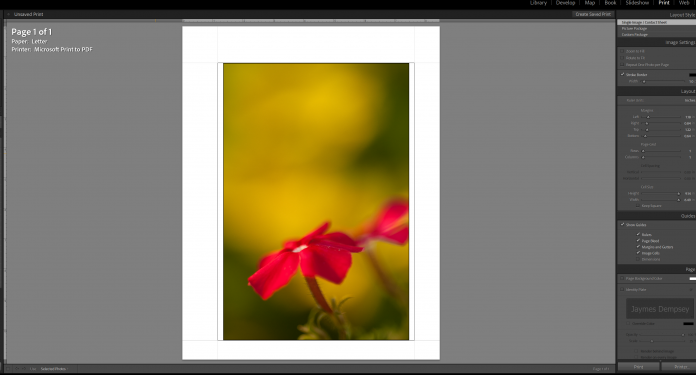
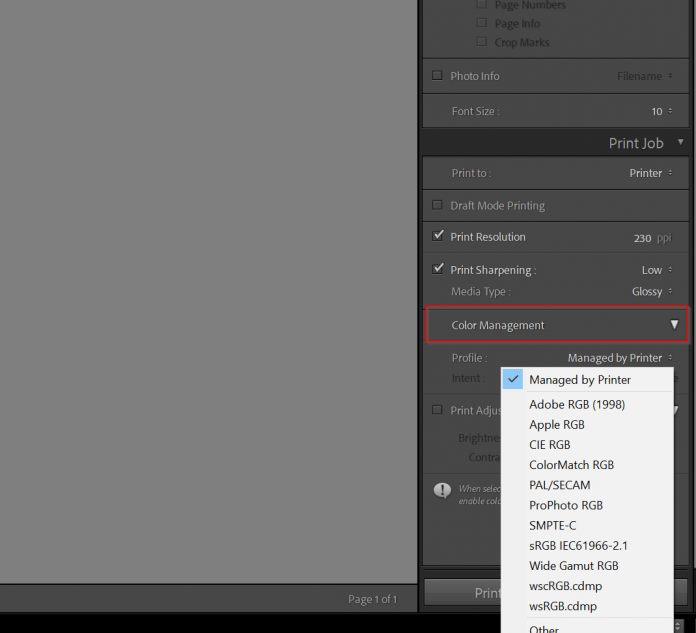
Also, when printing, you can head to the Print module:

Then choose a Profile under the Color Management option:

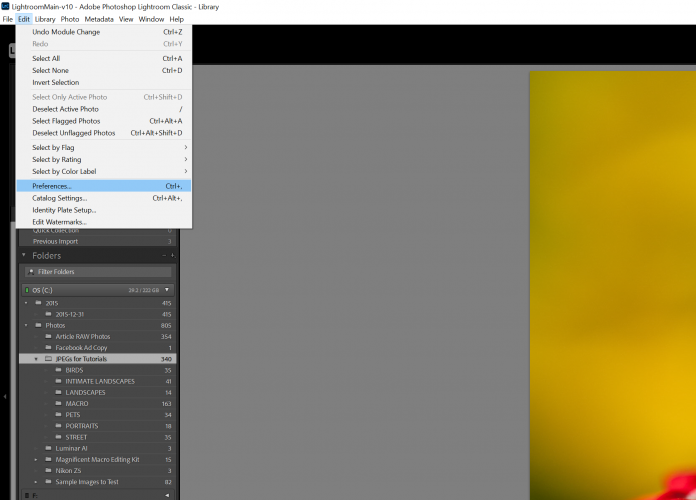
By the way, if you edit an image in Lightroom then export it to Photoshop, you can make sure that the file uses a particular color space. Just tap Edit>Preferences:

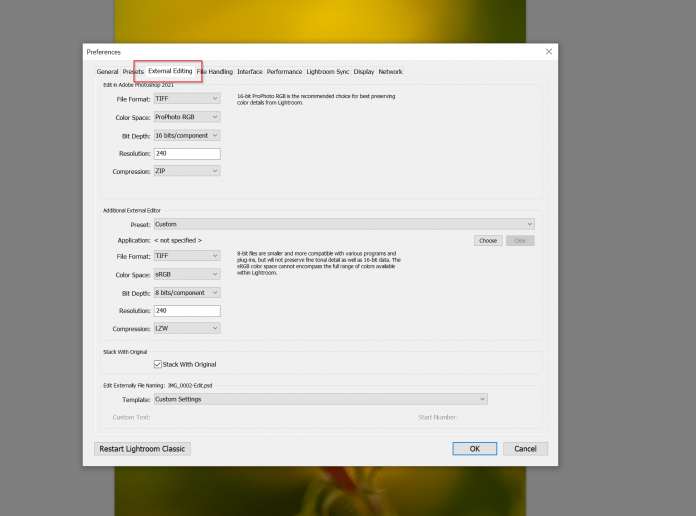
Then External Editing:

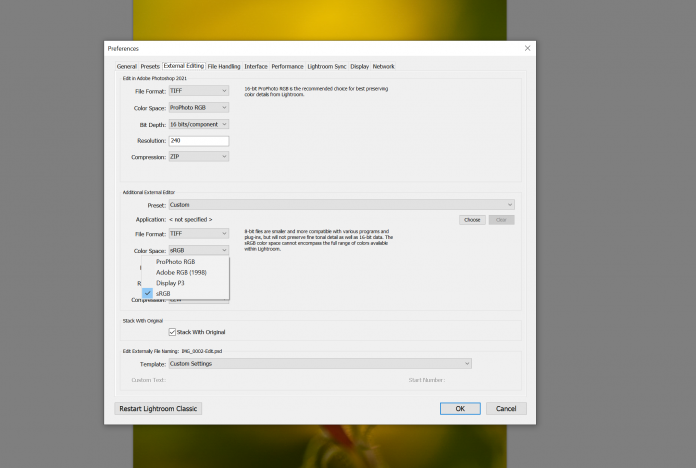
Then select your desired Color Space:

And hit OK.
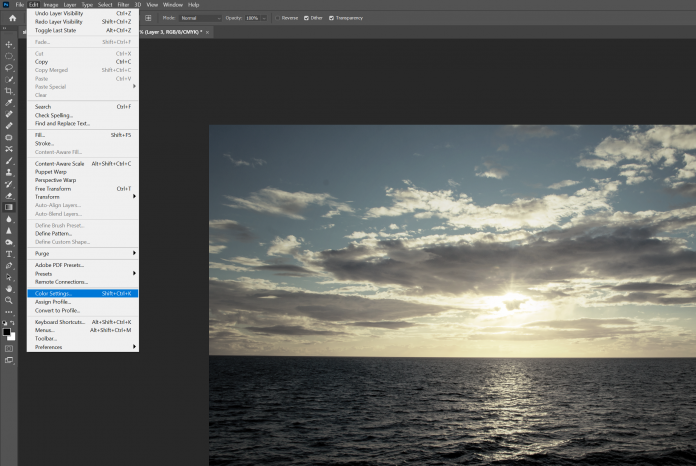
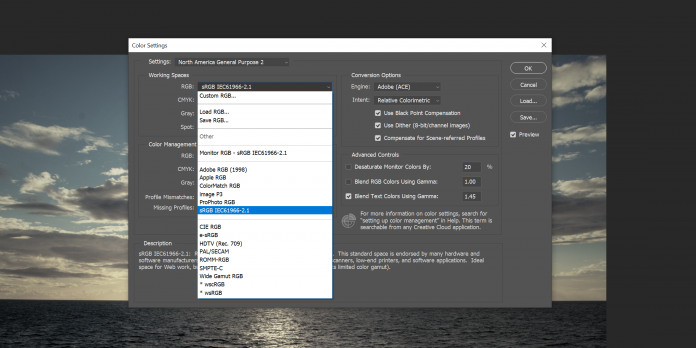
Converting Between Color Spaces in Photoshop
To convert between color spaces in Photoshop, you’ll need to select Edit>Color Settings:

Then select your desired color space in the RGB dropdown (under Working Spaces):

And hit OK!
